THE BEAUTIFUL PROCESS
About Me
Hello, am Ruben.
I am an end-to-end designer that loves solving complex challenges and creating products used by millions of people. I enjoy connecting with and understanding how people use technology in their everyday lives. I am proud to be building the future of new products alongside some of the industry's greatest innovators.
Before UX, my career started as a freelance graphic designer working for several design agencies and digital media companies. As web technology became more prevalent, my focus shifted solely to mobile and web architecture. I began learning HTML/CSS and developing websites and mobile applications.
In my first corporate experience, I landed a role as the sole website designer for RentPath. I quickly excelled in that role and was promoted to Product Designer for our top brand ApartmentGuide.
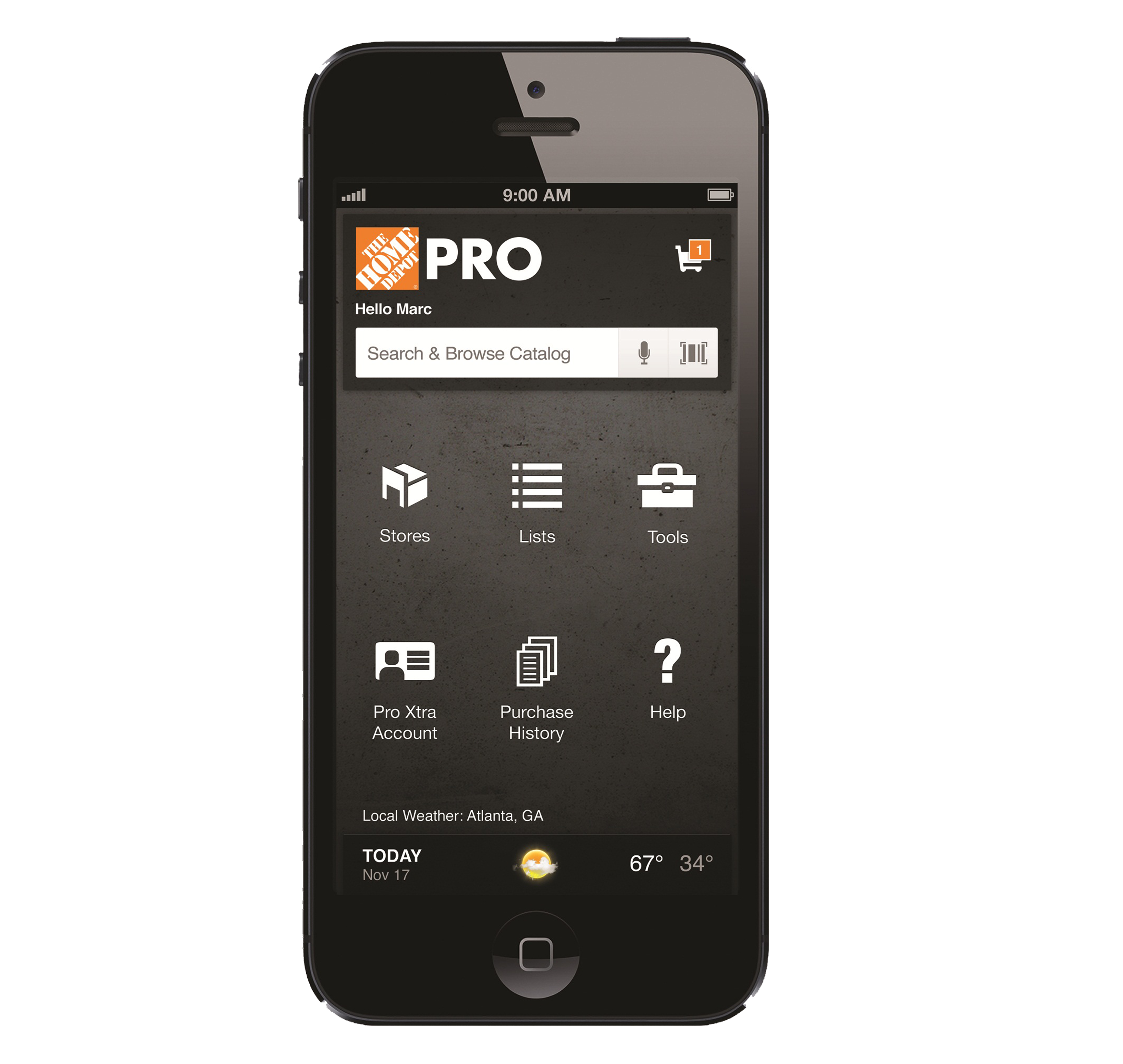
As a student of my trade, I have worked alongside and learned from the most prominent minds. As a Sr Leader, I've lead UX Enterprise products and teams at exceptional companies such as Anthem, Home Depot, ADP, and now currently AT&T.
If not learn something new, I am usually mentoring other up-and-coming UX'ers. I really enjoy what I do and I believe it shows in my work.

THE PATH TO SUCCESS
Experience
Discovery
The first step in every project is to listen. Understanding the root problem is the first essential step to discovering a successful solution. This includes clearly communicating with the end-user and understanding their business needs or unique situation. Who are they, what are their assumptions, what are their needs, how do they use existing products in “real-life”, where do they click, what devices do they use and what are they ultimately wanting to accomplish?
- Listen
- Clearly define the problem
- Interview users
- Observe interactions
- Define requirements
- Create user personas
Brainstorm, Analyze and Plan
After obtaining a clear understanding of the problem we're attempting to solve, I move onto researching the market, analyzing competitors and exploring possible solutions. I want to learn as much about the competitive landscape as possible. In addition, I study various apps across the digital landscape that may spark ideas and UI design solutions. With enough information gathered, I begin sketching ideas, defining task flows and creating rough prototypes.
- Brainstorm ideas
- Market research
- Analyze competitive landscape
- Define task flows
- Sketch rough ideas
- Create wireframes
- Generate prototypes
Visual UI Design (Hi-Fidelity)
After exploring potential ideas, defining the user flows, structuring the wireframes, I begin the process of visual UI design of the hi-fidelity screens. This includes defining the initial elements that will be used to create the overall design system. During the process of designing each of the essential screens, I’ll define the colors, typography, iconography, images, illustrations and overall design language.
- Sketch, Figma or Adobe XD
- Define overall design language
- Design essential screens
- Design UI elements
- Create prototypes
- Create style guide
Communication: Stakeholders, Engineers and Users
Throughout the entire design process, it’s important to keep an open line of communication with all parties involved - including product owners, key stakeholders, engineers and the end user. I’ll make sure to touch base with the team frequently, showing wireframes, sketches and rough prototypes for validation.
- Frequent check-ins with product owners and engineers
- Stakeholder reviews
- User demonstrations
- Early feedback
Hand-Off, Assist and Monitor Development
Once the designs are final and have been approved, I’ll work with engineers throughout the development process. I’ll make sure the engineers are clear on the designs, interactions and overall flow. It's my job to support the engineers throughout the development process, providing all assets, details and following the development through completion.
- Hand-off to engineers
- Product demonstrations
- Collaborate, assist and monitor
Usability Studies, Validate, Iterate
Before signing off and launching a digital product into production, it’s important to get the product in front of users - this can be done with early interactive prototypes or production ready demos. The purpose at this point is to learn if you’ve hit mark and solved for all necessary problems. Can users accomplish tasks in a user-friendly manner, are there any roadblocks, are there any existing pain-points? Through the data and findings, we can iterate and make adjustments accordingly.
- Usability studies
- User Testing, Validately
- User Interviews
- Data collection
- Design iterations